找到
13
篇与
相关的结果
-

-
 PHP封装功能较全CURL函数 经常用到,之前一直重复写,今天写脚本的时候就封装了一个,方便重复利用<?php /** * httpRequest * 发送curl请求 * * @param string $url 请求的URL * @param string $method 请求方法,默认是'GET' * @param string $back 返回类型,默认为空,可以为'all'或'cookie' * @param array $params 请求参数,默认为空数组 * @param array $headers 请求头,默认为空数组 * @return array 响应数据 * */ function sendCurlRequest($url, $method = 'GET', $back = "", $params = [], $headers = []) { // 初始化cURL会话 $ch = curl_init(); // 设置请求URL if ($method == 'GET' && !empty($params)) { $url .= '?' . http_build_query($params); } curl_setopt($ch, CURLOPT_URL, $url); // 设置请求方法 if($method == 'POST') { curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($params)); } // 返回而不是输出内容 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 允许跟随重定向 curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); // 设置返回类型 if ($back === "all") { // 设置为true以包含响应头 curl_setopt($ch, CURLOPT_HEADER, true); // 设置为false以包含响应体 curl_setopt($ch, CURLOPT_NOBODY, false); } elseif ($back === "cookie") { // 设置为true以包含响应头 curl_setopt($ch, CURLOPT_HEADER, true); } // 设置请求头 if (!empty($headers)) { curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); } // 设置超时(可选) curl_setopt($ch, CURLOPT_TIMEOUT, 30); // 执行cURL会话 $response = curl_exec($ch); // 获取HTTP状态码 $httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE); // 获取错误信息 $error = curl_error($ch); // 处理cookie $cookies = []; if ($back == "cookie" || $back == "all") { // 分离头部和主体 $header_size = curl_getinfo($ch, CURLINFO_HEADER_SIZE); $header = substr($response, 0, $header_size); if ($back == "all") { $body = substr($response, $header_size); } // 解析头部中的Cookie preg_match_all('/^Set-Cookie:\s*([^;]*)/mi', $header, $matches); foreach ($matches[1] as $item) { parse_str($item, $cookie); $cookies = array_merge($cookies, $cookie); } } // 关闭cURL会话 curl_close($ch); // 构建返回数据 if ($error) { $data = ['code' => 400, 'msg' => $error]; } else if ($httpCode >= 400) { $data = ['code' => 400, 'msg' => "HTTP error $httpCode"]; } else if ($back == "all") { $data = ['code' => 200, 'cookie' => $cookies, 'body' => $body]; } else if ($back == "cookie") { $data = ['code' => 200, 'cookie' => $cookies]; } else { $data = ['code' => 200, 'body' => $response]; } // 返回响应数据 return $data; }
PHP封装功能较全CURL函数 经常用到,之前一直重复写,今天写脚本的时候就封装了一个,方便重复利用<?php /** * httpRequest * 发送curl请求 * * @param string $url 请求的URL * @param string $method 请求方法,默认是'GET' * @param string $back 返回类型,默认为空,可以为'all'或'cookie' * @param array $params 请求参数,默认为空数组 * @param array $headers 请求头,默认为空数组 * @return array 响应数据 * */ function sendCurlRequest($url, $method = 'GET', $back = "", $params = [], $headers = []) { // 初始化cURL会话 $ch = curl_init(); // 设置请求URL if ($method == 'GET' && !empty($params)) { $url .= '?' . http_build_query($params); } curl_setopt($ch, CURLOPT_URL, $url); // 设置请求方法 if($method == 'POST') { curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($params)); } // 返回而不是输出内容 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 允许跟随重定向 curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); // 设置返回类型 if ($back === "all") { // 设置为true以包含响应头 curl_setopt($ch, CURLOPT_HEADER, true); // 设置为false以包含响应体 curl_setopt($ch, CURLOPT_NOBODY, false); } elseif ($back === "cookie") { // 设置为true以包含响应头 curl_setopt($ch, CURLOPT_HEADER, true); } // 设置请求头 if (!empty($headers)) { curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); } // 设置超时(可选) curl_setopt($ch, CURLOPT_TIMEOUT, 30); // 执行cURL会话 $response = curl_exec($ch); // 获取HTTP状态码 $httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE); // 获取错误信息 $error = curl_error($ch); // 处理cookie $cookies = []; if ($back == "cookie" || $back == "all") { // 分离头部和主体 $header_size = curl_getinfo($ch, CURLINFO_HEADER_SIZE); $header = substr($response, 0, $header_size); if ($back == "all") { $body = substr($response, $header_size); } // 解析头部中的Cookie preg_match_all('/^Set-Cookie:\s*([^;]*)/mi', $header, $matches); foreach ($matches[1] as $item) { parse_str($item, $cookie); $cookies = array_merge($cookies, $cookie); } } // 关闭cURL会话 curl_close($ch); // 构建返回数据 if ($error) { $data = ['code' => 400, 'msg' => $error]; } else if ($httpCode >= 400) { $data = ['code' => 400, 'msg' => "HTTP error $httpCode"]; } else if ($back == "all") { $data = ['code' => 200, 'cookie' => $cookies, 'body' => $body]; } else if ($back == "cookie") { $data = ['code' => 200, 'cookie' => $cookies]; } else { $data = ['code' => 200, 'body' => $response]; } // 返回响应数据 return $data; } -
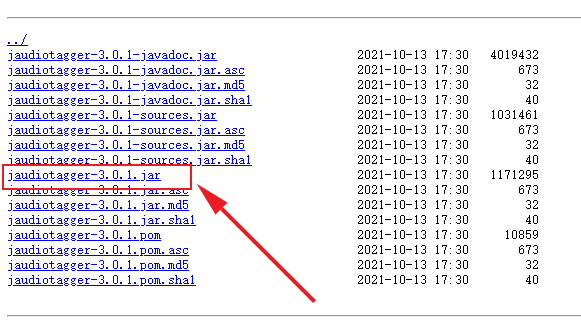
 UTS引用原生jar包进行原生插件开发 也是踩了很多坑。主要的坑有两个,一个是引入jar包的问题,另一个就是jar包的使用问题(这个还得看包的文档 :@(吐血倒地) )下载jar包我要用的是jaudiotagger包,引来实现对音乐标签信息的修改,包下载地址:https://central.sonatype.com/artifact/net.jthink/jaudiotagger/versions我用的是最新的3.0.1版本,下载图中这个创建插件下面是步骤:创建插件参考官方教程步骤,这个很详细地址:https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html#%E5%88%9B%E5%BB%BAuts%E6%8F%92%E4%BB%B6引入jar包将你下载的jar包移动到libs目录下,如图导入包中的方法java导入的方法import org.jaudiotagger.audio.flac.FlacFile; import org.jaudiotagger.audio.generic.AudioFile; import org.jaudiotagger.audio.generic.AudioFileIO; import org.jaudiotagger.tag.FieldKey; import org.jaudiotagger.tag.Tag; import org.jaudiotagger.tag.images.Artwork;ts导入的方法import FlacFile from "org.jaudiotagger.audio.flac.FlacFile"; import AudioFile from "org.jaudiotagger.audio.generic.AudioFile"; import AudioFileIO from "org.jaudiotagger.audio.generic.AudioFileIO"; import FieldKey from "org.jaudiotagger.tag.FieldKey"; import Tag from "org.jaudiotagger.tag.Tag"; import Artwork from "org.jaudiotagger.tag.images.Artwork";就这样导入就可以了,在Hbuilderx中,有代码提示,也可以不自己导入,写完代码,点击代码提示,又自动修复功能,当然,自动修复导入的不完全正确。使用方法测试的时候要打包自定义基座进行测试使用的话,导入后就当ts方法写就行有些报错是编译器bug不用管 // 引入java文件类 import File from "java.io.File"; import Files from "java.nio.file.Files"; // 引入jaudiotagger包 import AudioFile from "org.jaudiotagger.audio.AudioFile"; import AudioFileIO from "org.jaudiotagger.audio.AudioFileIO"; // import from "org.jaudiotagger.tag"; import Tag from "org.jaudiotagger.tag.Tag"; import FieldKey from "org.jaudiotagger.tag.FieldKey"; // mp3封面相关 import StandardArtwork from "org.jaudiotagger.tag.images.StandardArtwork"; // falc封面相关 import FlacTag from "org.jaudiotagger.tag.flac.FlacTag"; import FileInputStream from "java.io.FileInputStream"; import PictureTypes from "org.jaudiotagger.tag.reference.PictureTypes"; /** * MusicInfo * 音乐信息类型 * */ type Tags = { audio: string; title: string; artist: string; album: string; cover: string; } export class KhMusicTag { /** * 私有变量 * tags 标签信息 * action 封面图片路径 * */ /** * writeMp3Tag * 写入mp3的封面图 * @param cover 封面图路径 * * @returns 返回写入结果 */ public writeMp3Tag(info: Tags): boolean { try { // 读取音频文件 const audioFile = AudioFileIO.read(new File(info.audio)); const mp3Tag: Tag = audioFile.getTagOrCreateAndSetDefault(); // 设置歌曲名,歌手名,专辑名 mp3Tag.setField(FieldKey.TITLE, info.title); mp3Tag.setField(FieldKey.ARTIST, info.artist); mp3Tag.setField(FieldKey.ALBUM, info.album); // 创建封面图实例 const coverImage: File = new File(info.cover); // 创建Artwork对象 const artwork: StandardArtwork = new StandardArtwork(); artwork.setBinaryData(Files.readAllBytes(coverImage.toPath())); artwork.setMimeType("image/jpg"); // 根据实际封面图片类型设置 artwork.setPictureType(3); // 删除旧的封面图 mp3Tag.deleteArtworkField(); // 写入封面图 mp3Tag.setField(artwork); // 写回文件 audioFile.commit(); return true; } catch(e) { return false; } } /** * writeFlacCover * 写入flac的封面图 * @param info 标签信息 * * @returns 返回写入结果 */ public writeFlacTag(info: Tags): boolean { try { // 读取flac文件,并强制申明为FlacTag类型 const audioFile = AudioFileIO.read(new File(info.audio)); const flacTag = audioFile.getTag() as FlacTag; // 设置歌曲名,歌flac手名,专辑名 flacTag.setField(FieldKey.TITLE, info.title); flacTag.setField(FieldKey.ARTIST, info.artist); flacTag.setField(FieldKey.ALBUM, info.album); // 读取封面图为字节流 const imageFile: FileInputStream = new FileInputStream(info.cover); const imagedata: ByteArray = new ByteArray(imageFile.available()); imageFile.read(imagedata); // 写入封面图 flacTag.setField(flacTag.createArtworkField(imagedata, PictureTypes.DEFAULT_ID, "image/jpg", "KHMD", 200, 200, 24, 0)); // 写回文件 audioFile.commit(); return true; } catch (e) { return false; } } }相关内容:依据于开源的java库jaudiotagger地址:https://bitbucket.org/ijabz/jaudiotagger/src/master/文档:http://jthink.net/jaudiotagger/index.jsp成品jar包下载地址:https://central.sonatype.com/artifact/net.jthink/jaudiotagger/versions说明:建议查看源码中的testsrc中的示例,个人觉得比文档中的示例详细和有用
UTS引用原生jar包进行原生插件开发 也是踩了很多坑。主要的坑有两个,一个是引入jar包的问题,另一个就是jar包的使用问题(这个还得看包的文档 :@(吐血倒地) )下载jar包我要用的是jaudiotagger包,引来实现对音乐标签信息的修改,包下载地址:https://central.sonatype.com/artifact/net.jthink/jaudiotagger/versions我用的是最新的3.0.1版本,下载图中这个创建插件下面是步骤:创建插件参考官方教程步骤,这个很详细地址:https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html#%E5%88%9B%E5%BB%BAuts%E6%8F%92%E4%BB%B6引入jar包将你下载的jar包移动到libs目录下,如图导入包中的方法java导入的方法import org.jaudiotagger.audio.flac.FlacFile; import org.jaudiotagger.audio.generic.AudioFile; import org.jaudiotagger.audio.generic.AudioFileIO; import org.jaudiotagger.tag.FieldKey; import org.jaudiotagger.tag.Tag; import org.jaudiotagger.tag.images.Artwork;ts导入的方法import FlacFile from "org.jaudiotagger.audio.flac.FlacFile"; import AudioFile from "org.jaudiotagger.audio.generic.AudioFile"; import AudioFileIO from "org.jaudiotagger.audio.generic.AudioFileIO"; import FieldKey from "org.jaudiotagger.tag.FieldKey"; import Tag from "org.jaudiotagger.tag.Tag"; import Artwork from "org.jaudiotagger.tag.images.Artwork";就这样导入就可以了,在Hbuilderx中,有代码提示,也可以不自己导入,写完代码,点击代码提示,又自动修复功能,当然,自动修复导入的不完全正确。使用方法测试的时候要打包自定义基座进行测试使用的话,导入后就当ts方法写就行有些报错是编译器bug不用管 // 引入java文件类 import File from "java.io.File"; import Files from "java.nio.file.Files"; // 引入jaudiotagger包 import AudioFile from "org.jaudiotagger.audio.AudioFile"; import AudioFileIO from "org.jaudiotagger.audio.AudioFileIO"; // import from "org.jaudiotagger.tag"; import Tag from "org.jaudiotagger.tag.Tag"; import FieldKey from "org.jaudiotagger.tag.FieldKey"; // mp3封面相关 import StandardArtwork from "org.jaudiotagger.tag.images.StandardArtwork"; // falc封面相关 import FlacTag from "org.jaudiotagger.tag.flac.FlacTag"; import FileInputStream from "java.io.FileInputStream"; import PictureTypes from "org.jaudiotagger.tag.reference.PictureTypes"; /** * MusicInfo * 音乐信息类型 * */ type Tags = { audio: string; title: string; artist: string; album: string; cover: string; } export class KhMusicTag { /** * 私有变量 * tags 标签信息 * action 封面图片路径 * */ /** * writeMp3Tag * 写入mp3的封面图 * @param cover 封面图路径 * * @returns 返回写入结果 */ public writeMp3Tag(info: Tags): boolean { try { // 读取音频文件 const audioFile = AudioFileIO.read(new File(info.audio)); const mp3Tag: Tag = audioFile.getTagOrCreateAndSetDefault(); // 设置歌曲名,歌手名,专辑名 mp3Tag.setField(FieldKey.TITLE, info.title); mp3Tag.setField(FieldKey.ARTIST, info.artist); mp3Tag.setField(FieldKey.ALBUM, info.album); // 创建封面图实例 const coverImage: File = new File(info.cover); // 创建Artwork对象 const artwork: StandardArtwork = new StandardArtwork(); artwork.setBinaryData(Files.readAllBytes(coverImage.toPath())); artwork.setMimeType("image/jpg"); // 根据实际封面图片类型设置 artwork.setPictureType(3); // 删除旧的封面图 mp3Tag.deleteArtworkField(); // 写入封面图 mp3Tag.setField(artwork); // 写回文件 audioFile.commit(); return true; } catch(e) { return false; } } /** * writeFlacCover * 写入flac的封面图 * @param info 标签信息 * * @returns 返回写入结果 */ public writeFlacTag(info: Tags): boolean { try { // 读取flac文件,并强制申明为FlacTag类型 const audioFile = AudioFileIO.read(new File(info.audio)); const flacTag = audioFile.getTag() as FlacTag; // 设置歌曲名,歌flac手名,专辑名 flacTag.setField(FieldKey.TITLE, info.title); flacTag.setField(FieldKey.ARTIST, info.artist); flacTag.setField(FieldKey.ALBUM, info.album); // 读取封面图为字节流 const imageFile: FileInputStream = new FileInputStream(info.cover); const imagedata: ByteArray = new ByteArray(imageFile.available()); imageFile.read(imagedata); // 写入封面图 flacTag.setField(flacTag.createArtworkField(imagedata, PictureTypes.DEFAULT_ID, "image/jpg", "KHMD", 200, 200, 24, 0)); // 写回文件 audioFile.commit(); return true; } catch (e) { return false; } } }相关内容:依据于开源的java库jaudiotagger地址:https://bitbucket.org/ijabz/jaudiotagger/src/master/文档:http://jthink.net/jaudiotagger/index.jsp成品jar包下载地址:https://central.sonatype.com/artifact/net.jthink/jaudiotagger/versions说明:建议查看源码中的testsrc中的示例,个人觉得比文档中的示例详细和有用 -

-